前段时间发现了一个好玩的东西:「Electron」,electron是什么呢,electron让前端开发者使用js、html、css就可以构建跨平台的桌面应用程序,electron框架解决了底层原生比较难搞的部分,提供了丰富的API,以及打包生成安装程序,让前端开发者能更专注在应用本身上。
简言之,通过electron,写js也可以开发桌面app了。
当我刚看到这个东西,心里还是挺兴奋的,为现在JS的强大而感慨。然后立马着手学习,比葫芦画瓢,上手开发了个桌面MarkDown编辑器。
首先还是先了解一些基本概念,以及electron提供的API,赋予了我们哪些能力。
electron本质上是将Chromium和Node合并在了同一个运行环境中,也可以理解为它相当于封装了一个浏览器,我们开发的其实还是web页面,只不过运行在了内置浏览器中,而Node则支持了与操作系统交互。所以,electron的应用架构主要是基于「主进程」和「渲染进程」。
主进程
主进程,从目录结构和代码来说,就是运行package.json和src/main.js脚本的进程。主进程负责创建窗口,创建web页面,包括与操作系统交互的操作。
渲染器进程
上面说到了主进程是创建窗口,而渲染器进程则是负责在创建好的窗口中渲染页面,例如vue代码将会在渲染器进程中解析运行。
再看一些基本API概念,至少在我的桌面markdown编辑器涉及到的:
ipcMain
主进程的通信器,在主进程中使用,用于处理从渲染器进程发送的消息以及向渲染器进程发送消息
接收消息: ipcMain.on(msgName, handler)
发送消息: 需要注意的是ipcMain并不像ipcRenderer那样提供了send方法,想要向渲染器进程发消息,需要换种方式:BrowserWindow.getFocusedWindow().webContents.send(msgName, data)
ipcRenderer
渲染器进程的通信器,在渲染器进程中使用,向主进程发送消息和接收主进程消息。
接收消息: ipcRenderer.on(msgName, handler)
发送消息: ipcRenderer.send(msgName)
BrowserWindow
窗口,在主进程中创建
app
在主进程中,控制应用程序的事件生命周期,提供了诸如ready、window-all-closed等事件监听,以及例如quit()这样的方法
dialog
对话框,主进程中执行,弹出例如打开文件、保存文件、警告这样的操作系统对话框
举两个常用的方法,在我的项目里也有涉及的:
dialog.showSaveDialog(options, callback) 弹出保存文件对话框,可在options参数中指定保存文件类型
dialog.showOpenDialog(options, callback) 弹出打开文件对话框,可在options参数中指定诸如是否能多选文件
Menu
主进程中执行,创建操作系统原生应用菜单、上下文菜单,(包括Mac系统下的dock菜单)
通常调用
Menu.buildFromTemplate(template)方法指定模版创建菜单对象,再在应用窗口创建完成后,通过Menu.setApplicationMenu(menus)方法设置应用的系统菜单,针对Mac系统,通过app.dock.setMenu(menu)设置dock菜单
上述就是项目组用到的基本API,markdown编辑器的UI主要是通过vue + elementUI实现,也就是electron-vue,并引用了一个第三方开源的MarkDown组件:mavonEditor,总体还是挺简单的,实现的功能包括窗口最大化、窗口最小化、关闭窗口、自定义窗口顶部标题栏、自定义系统菜单、自定义dock菜单、打开文件、保存文件、拖拽打开文件。
项目版本:vue 2.5.16、vue-electron 1.0.6、electron 2.0.4、element-ui 2.13.0
主进程执行的脚本,src/main.js:
1 | import { app, BrowserWindow, Menu, ipcMain, dialog } from 'electron' |
主要创建窗口,以及监听处理各类事件。
自定义的窗口顶部标题栏:
title.vue
1 | <template> |
title-btn.vue:
1 | <template> |
markdown编辑主页面:
edit.vue
1 | <template> |
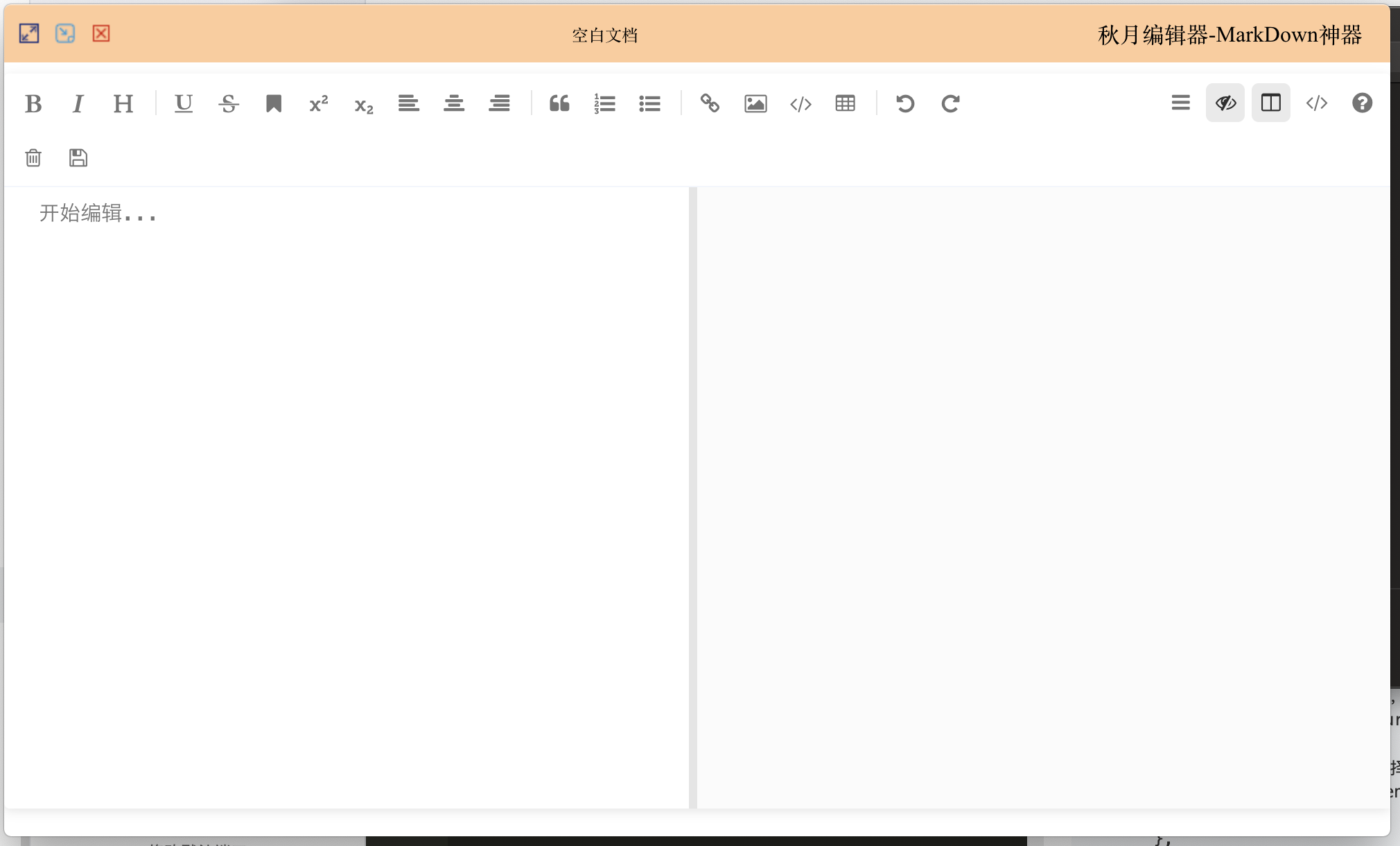
效果如下:

源码地址:https://github.com/wetsion/electron-vue-demo
electron文档地址:https://www.electronjs.org/docs
electron还有很多功能,还需要通过实践去学习探索。


